Alhamdulillah
Sob,,,
Kali ini
saya akan mengenalkan pada kalian membuat inputan form pada ASP dengan warning error. Tampilannya sama persis
dengan inputan data biasa, namun bedanya adalh ketika pada tahap-tahap
selanjutnya, waktu kita tidak input, maka tidak ada peringatan dan tampilannya
kosong. Namun kali ini tidak Sobat. Kita harus menginputkan lengkap sesuai
dengan halaman yang ditampilkan baru bisa disubmit. Mungkin jika dibayangkan
terlihat sangat sulit sobat, namun memuatnya sih sangat mudah. Tampilan awal
kurang lebih seperti berikut
Meski
tampilannya terlihat sederhana, namun kalian pasti sudah bisa mengubah
tampilannya sendirikan sobat...??? Let’s Go to praktice
1.
Buatlah web aplication baru dan beri nama ->
tugasFormVal.aspx
2.
Ketikkan script dibawah ini dan mulailah untuk
memahami setiap script yang ada

Note:
Line 110
<button
type
=
"reset" value =
"Refresh" onclick =
"history.go(0)" style =
"border-radius:8px;
width:
74px;">Reset</button>
Script
digunakan untuk membuat tombol reset yang berfungsi untuk mengosongkan semua
data yang sudah diinputkan
Line 114
<asp:Button
ID="btnSubmit"
runat="server"
Text="Submit"
PostBackUrl="~/Resume.aspx"
OnClick="btnSubmit_Click"
style="border-radius:8px"
Width="82px"/>
Script ini
berfungsi untuk membuat tombol submit yang berfungsi untuk melanjutkan ke tahap
selanjutnya (Resume.aspx) jika file telah benar semua
<asp:RequiredFieldValidator ... dst
Berfungsi untuk
membuat tulisan atau warning error pada tampilan jika ada data yang tidak diisi
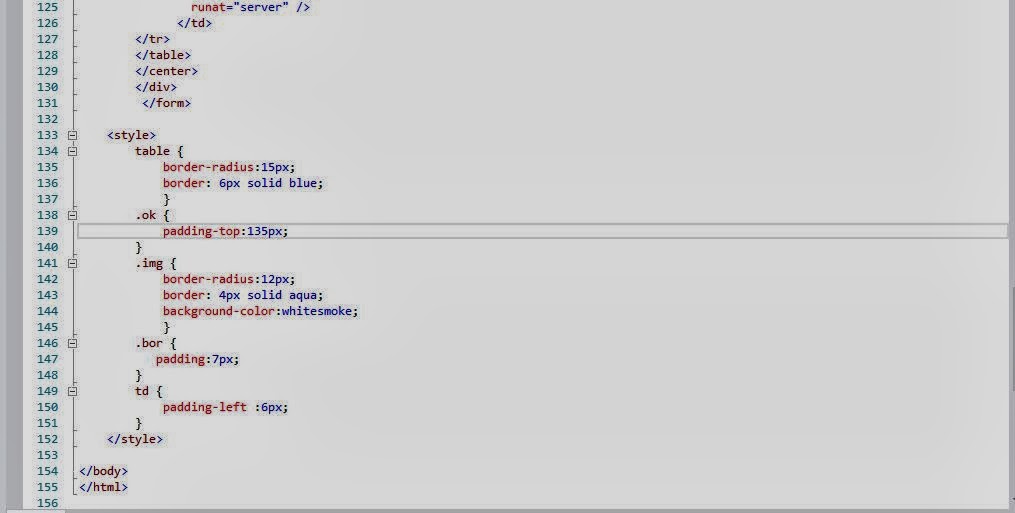
CSS terletak
pada bagian paling bawah jika, sobat ingin mengubahnya. Tinggal diubah ya
sob... :V
3. Jika telah
selesai, tampilannya seperti yang ada pada gambar id atas sendiri tadi.
Sekarang, klik kanan -> add -> web form à berinama Resume.aspx
4. Ketikkan script
di bawah ini sobat
Note:
<asp:Label
ID="lblnama"
runat="server"
></asp:Label></td> dll
Berfungsi untuk
mendapatkan value yang telah diinputkan pada nama, begitu juga
seterusnya
Pada bagian
ini, CSS sangat sederhana, dan diletakkan di atas
<body
style="background-image:url(aple.jpg);background-repeat:repeat">
Jangan lupa
pada satu folder project ini harus ada image dengan nama aple karena
image
ini digunakan untuk membuat background tampilan
Jadi kurang
lebih seperti itu kawan, nanti jika ada field yang tidak diberi iniputan
akan
muncul seperti ini
Jika semua data
lengkap dan sesuai akan munvcul tampilan seperti ini
Terimakasih
Sobat, semoga bagi-bagi ilmu ini bermanfaat ya. Terus berusaha dan selau
mencoba, salam sukses sobat M.I.A























0 komentar:
Posting Komentar